Strava API Guide: How to Authenticate using OAuth 2.0 and Query for Athlete Data
Strava's documentation for authenticating with their API is somewhat convoluted and not entirely straightforward. To help the situation, this guide will walk you through the process of authenticating with Strava's API, and by the end of it, you'll obtain an auth token that can then be used to fetch athlete data.
High-level steps
Overall the process is pretty simple, it's just a matter of getting the details right --
Register (an application) with Strava.
Obtain an
authorization code.Request an
access_token.Query for an athlete's activity data.
What you'll need
As for the tools & technologies required, you really just need:
A Strava account
Chrome, Firefox, or Edge
Postman (or similar)
Register your application
First, you'll need to "register an API application" with Strava, though, you don't actually have to have an application to do so. By going through this process, Strava will create a Client ID and Client Secret for you that you can then use to authenticate with.
To register, go to Settings -> My API Application.

Obtain an Authentication Code
The purpose of this step is to get an authentication code.
The base URL for obtaining an auth code is https://www.strava.com/oauth/authorize. From there, five additional variables need to be provided (as query parameters):
client_id = 12345 //obtained from My API Application page
redirect_uri = "http://localhost/oranges" //any local URL that's not real
response_type = "code"
approval_prompt = "auto"
scope = "read_all,activity:read_all" //permission(s) you want to allow
Putting it all together, you should have a URL similar to:
https://www.strava.com/oauth/authorize?client_id=12345&redirect_uri=http://localhost/oranges&response_type=code&approval_prompt=auto&scope=read_all,activity:read_all
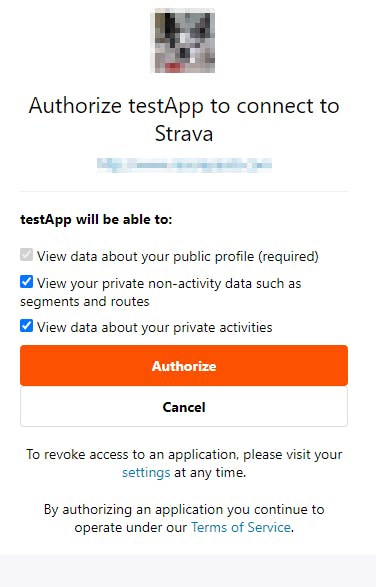
Copy & paste this URL into a browser, hit Enter, and you'll be presented with an Authorize form that details the permissions to be granted to the auth token.

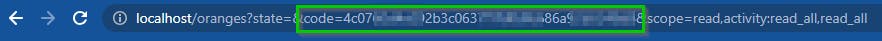
After selecting "Authorize" you'll be redirected to the page that was provided in the redirect_uri field. Within that URI there should be a code= portion --

This alphanumeric value is the authorization_code that we want to copy out and use moving forward.
Request an Access Token
With the authorization code in hand, we'll now step over to Postman to make a request that'll return an auth token.
In the request you'll have the following query parameters, with the base URL being https://www.strava.com/oauth/token:

A valid response will include the access_token along with the athlete's profile data:
{
"token_type": "Bearer",
"expires_at": 1686524165,
"expires_in": 21600,
"refresh_token": "8gB3wE4pX5fQ2mL9rD6cV7zS1nY0tK1aU7oG2eR4",
"access_token": "3nV7mC2oB1dR9xZ6tY0pW4qK5eL8sG7hJ2uF3",
"athlete": {
"id": 123456,
"username": "username",
"resource_state": 2,
"firstname": "firstname",
"lastname": "lastname",
"bio": "Gotta run....",
"city": "city",
"state": "state",
"country": "country",
"sex": "sex",
"premium": false,
"summit": false,
"created_at": "2018-06-10T14:33:54Z",
"updated_at": "2023-06-11T15:52:55Z",
"badge_type_id": 0,
"weight": 85.1234,
"profile_medium": "https://some.profile.image/medium.jpg",
"profile": "https://some.profile.image.jpg",
"friend": null,
"follower": null
}
}
And that's it! You can now use this access_token to make further requests to other Strava endpoints, just make sure the token was granted proper scope and that it hasn't expired.
For more information on scope, see Strava Developers | Details About Requesting Access.
Thanks for reading and as always, happy coding!
